Hugo博客url删除末尾斜杠
注:以下方法仅限于在hugo的config.toml配置文件中添加了
uglyURLs = true选项,仍不生效的情况。如果添加了
uglyURLs = true选项,url尾部的/换成了.html,就没必要在环境变量中做文章了。
1.背景
从今年上半年第一次接触Hugo博客开始,就一直对Hugo博客的url不爽。如http://localhost:1313/2022/11/hugo-bear-theme-add-fancybox/,
我不需要末尾的/。Hugo社区以及其它的技术社区都对此进行过讨论,有兴趣的可以自行搜索。
在网上找了很多解决法子,均是在根目录的配置文件config.toml中新增一个选项uglyurls = true,但是我添加过后,发现/并没有去除。
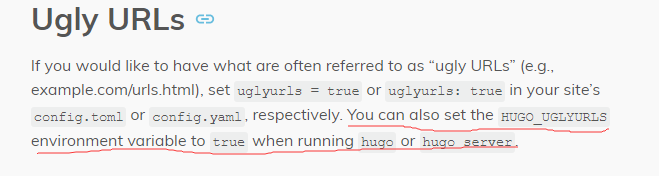
在暑假的时候,没事翻阅Hugo官方文档,发现了以下两段话,如下图所示:
图一:

除了在根目录下新增
uglyurls = true选项外,你还可以在运行hugo命令的时候,设置环境变量。
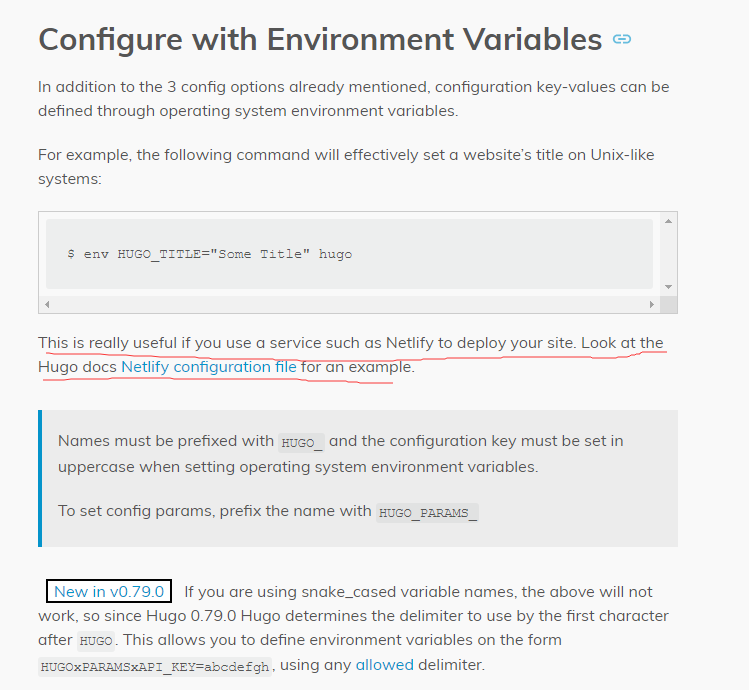
图二:

在类Unix系统,可以通过env命令来设置环境变量,设置环境变量对于你使用Netlify这类服务来部署站点非常有用。
当然,Windows系统并不是类Unix系统。所以,如果你想要在本地看到ugly urls的效果,你可以在Windows电脑的环境变量中添加一条记录【Key=HUGO_UGLYURLS,Value=true】。

2.操作步骤
静态博客部署到Netlify或Vercel的操作非常简单,将本地的hugo博客文件夹先Push到GitHub,然后打开Netlify,从GitHub导入hugo博客仓库,Netlify或Vercel会自动识别项目框架,你只需导入后,点击部署即可。这边以Netlify为例。
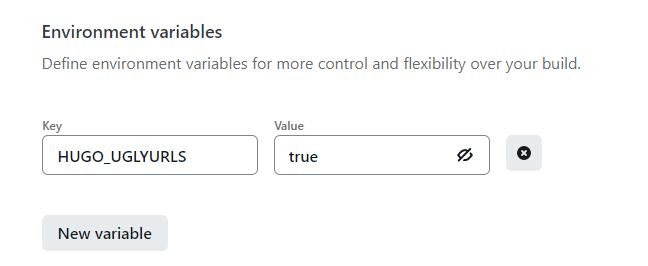
- 将站点部署到netlify,在部署的时候,设置环境变量【Key=
HUGO_UGLYURLS,Value=true】。

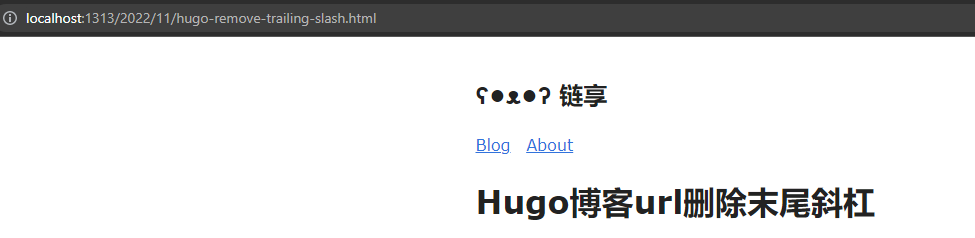
- 最终效果

3.参考链接
Configure with Environment Variables
文档信息
- 版权声明:自由转载-非商用-非衍生-保持署名(创意共享4.0许可证)